Lite ändring..


Kände verkligen att det var dags att ändra lite på bloggen. Ändra profilbilden, typsnittet i rubriken,rensat i kategorierna och ändrat vid kommentarfältet. Det som inte kom med det var att jag satt en "Starsida?" knapp, hade ju glömt det, klantiga jag! Har även ändrat headern, men bilderna är bara tillfälliga, tog lite nya igår som jag ska byta ut! :)
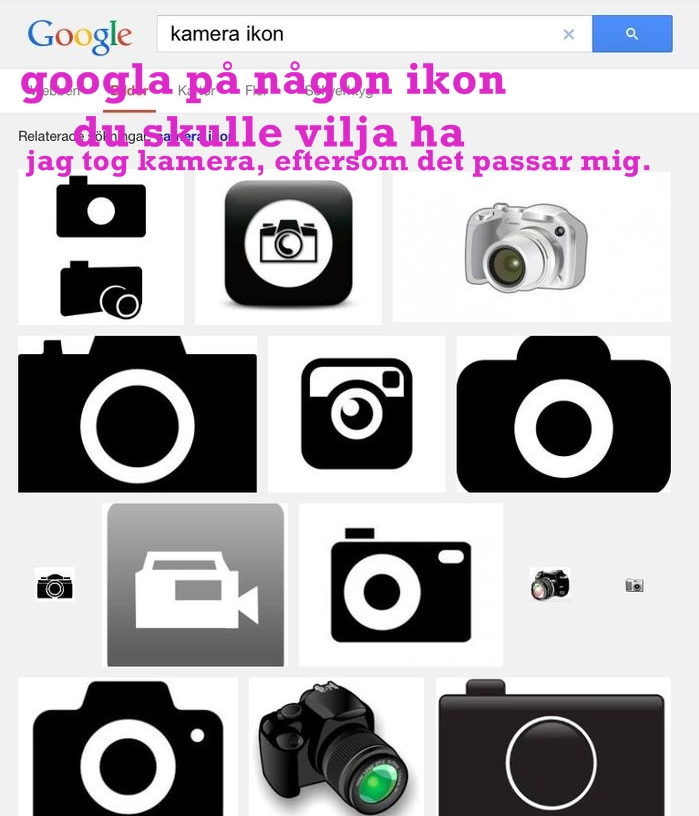
Såhär får du en egen ikon vid din bloggadress!

När du valt en bild öppnar du den i photoshop, photoscape eller något annat redigeringsprogram. Du kan även ta en egen bild du har.
När du kommit in på redigeringsprogrammet, ändrar du bildens storlek till 16x16 pixlar. Du måste även se till att din bild är kvadratisk, alltså en fyrkant. Annars kommer inte måttet stämma!
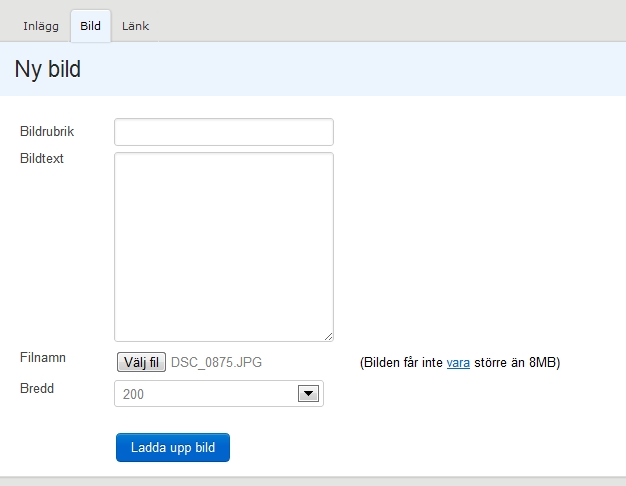
När du ändrat storleken, laddar du upp bilden på bloggen. Eftersom du ändrat storleken till 16x16, spelar det ingen roll om du laddar upp den i 200 eller 700 pixlar. Den kommer ändå vara 16x16.
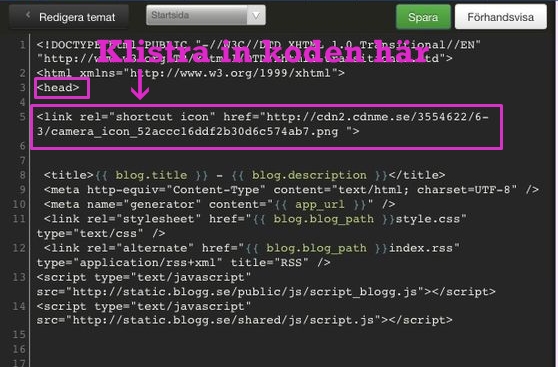
Efter du laddat upp bilden, så klistrar du in den i ett worddokument. Nu ska du kopiera denna kod : <link rel="shortcut icon" href="bildens adress">

När du gjort detta så går du in på design - kodmall - starsida. Då klistrar du in koden mellan <head> och </head>. Koden kan sitta på raden 3-5. Spara!
Hoppas ni fattade, annars får ni slänga in en kommentar.
GLÖM INTE ATT KLISTRA IN KODEN I ALLA KODMALLAR!
Jag gör header's efter ditt önskemål!
Jag har bestämt mig för att börja göra header's på min lediga tid då jag inte håller på med mina skolsaker. Och inte har annat. Som är på helger och när jag är klar med det mesta i skolan.
Släng iväg en kommentar eller ett mail, min mail finns i menyn.
Skriv "headers" som ämne i mailet så jag vet. Berätta gärna på ett ungefär hur du vill ha den! :)
Tips!

Super bra sida när du tröttnat på dina gamla vanliga textsnitt! Klicka här för att komma dit.
Designtips - Klocka i menyn
Börja med att gå in på http://ClockLink.com. Och välj ut en klocka du tycker verkar snygg så trycker du på den här knappen : 


Om det är något annat ni undrar kan ni bara slänga in en kommentar så svarar jag så gott jag kan på design frågan! :)
Då kommer det upp en sån här ruta:

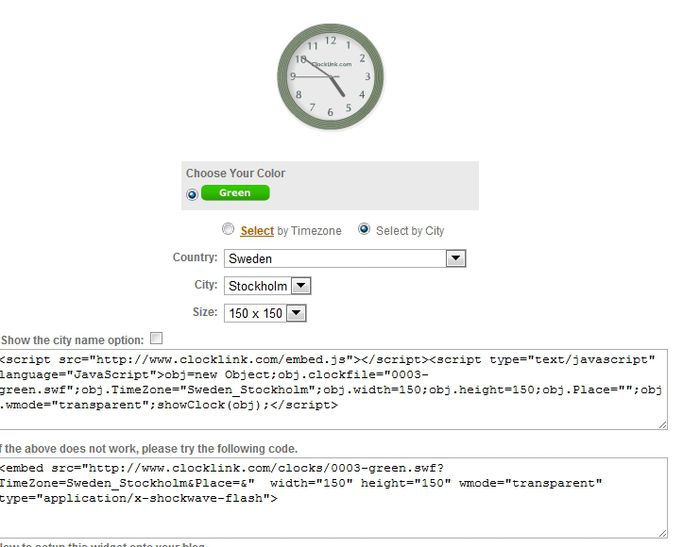
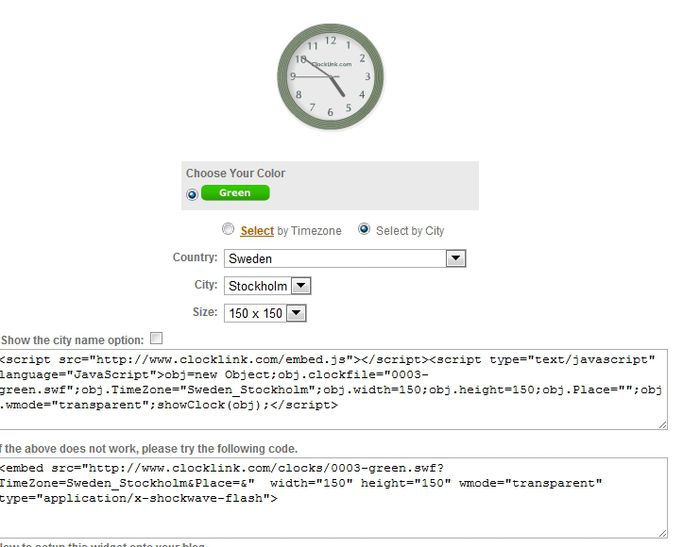
Då trycke du "Accept". Då kommer du in på den här.

Så nu ska ju alltså välja färg, storlek och tidzoon. Jag gjorde det lätt för mig och valde Sweden istället för tidzoon. men ska du välja tidzoon tar du "CET: Central Europe Time (GMT + 02.00)" tror jag iaf..
Sedan kopierar du koden som är under allt!
Och klistrar in i din kodamall framsida vid <div id="side">
Så sparar du!
Ser du inget kan du alltid klicka på F5.
Om det är något annat ni undrar kan ni bara slänga in en kommentar så svarar jag så gott jag kan på design frågan! :)
Bild i sidomenyn
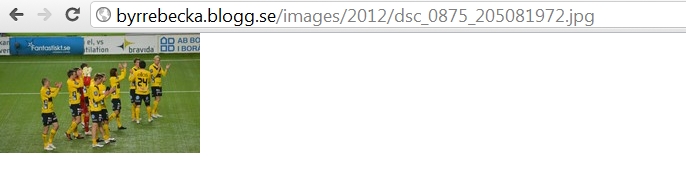
Börja med att ladda upp bilden du vill ha i 200 px. Och dubbel klicka på bilden och kopiera bildadressen.


Kopiera adressen ovan.
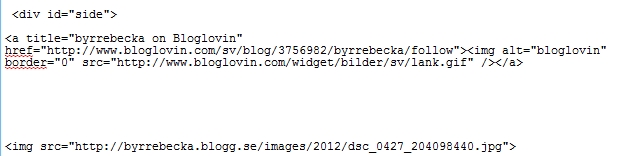
leta sedan upp <div id="side"> i kodmallen - Framsida.

Så klistrar du inte <img src="ADRESS TILL BILDEN">
Du kan även lägga in den adress vart du vill ha den i kodmallen, vill du tex ha bilden vid kategorierna lägger du in den som bilden visar:

Sen kan du prova dig fram vart du vill ha bilden!
Designtips - Dela upp arkivet
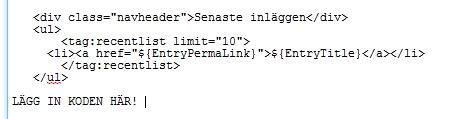
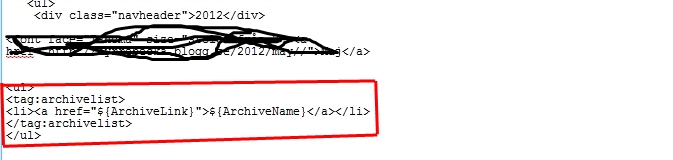
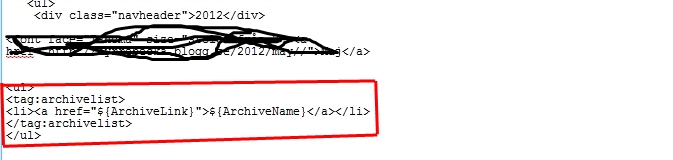
Börja med att leta upp den här koden i kodmallen.


Hoppas ni fattade, fråga bara om det är något mer! :)

När du gjort det tar du bort det som är inringat med rött!
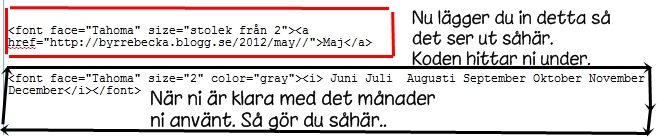
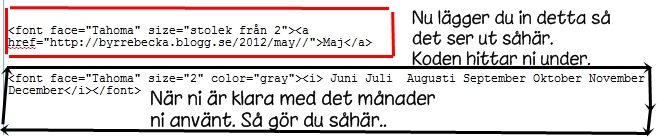
Och lägger in denna koden ovanför.
<font face="Typsnitt" size="storlek 1-7"><a href="Dinbloggandress/år/månad">Månadens namn</a>
</font>
</font>
GLLÖM INTE ATT SKRIVA ALLT PÅ ENGELSKA!

Det som är svart runt om, det behöver man inte lägga till, men om du att det ska synas månaderna som kommer lägger du bara till den här koden under det andra!
<font face="Typsnitt" color="FÄRG" size="Storlek 1-7">Alla månader som inte vart än. </font>
Hoppas ni fattade, fråga bara om det är något mer! :)